作为一个有个性的博主,一定要有和别人不同的“站长统计”图标。
以cnzz为例,众所周知统计代码只有显示文字或者显示他的固定的图标。
根本没考虑用户个性化的需要
所以我就写了这么个方法,很实用的
1,首先要知道如何巧妙去除隐藏“站长统计”文字链接

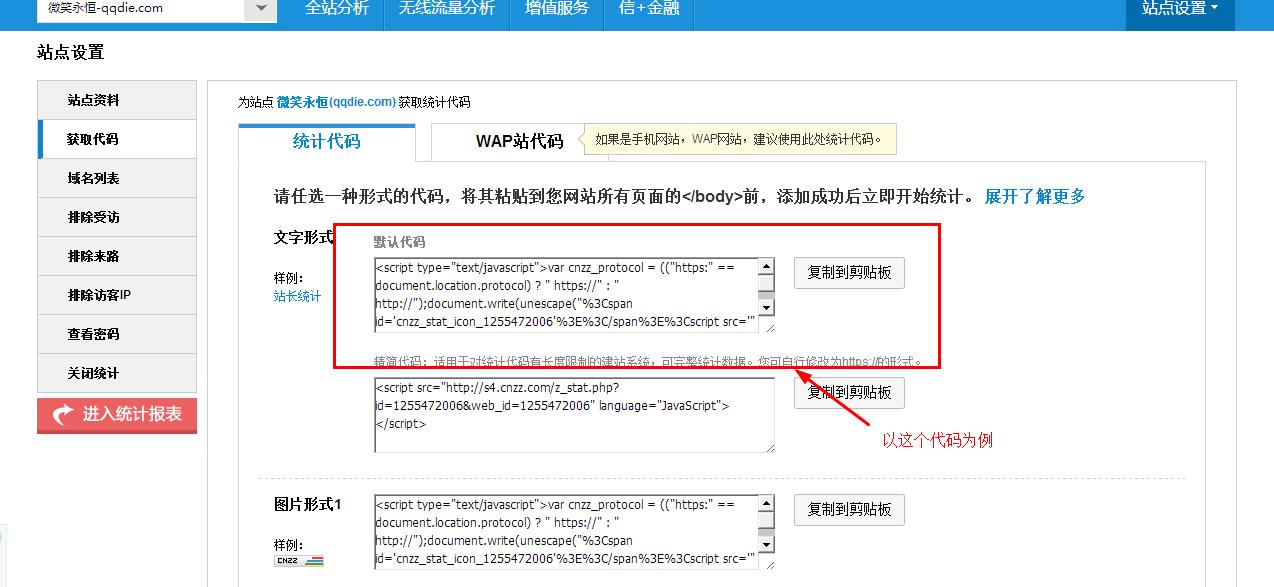
如下图统计代码
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1255472006'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s4.cnzz.com/z_stat.php%3Fid%3D1255472006' type='text/javascript'%3E%3C/script%3E"));</script>然后在上述代码中的前加入document.getElementById("cnzz_stat_icon_你的统计id").style.display = "none";
2,加入一个图片超链接
<a href="http://new.cnzz.com/v1/login.php?siteid=1255472006" target="_blank"><img src="你想要的图片超链接地址"></a>将1255472006修改为你的站长统计网站统计ID即可
综上:
<a href="http://new.cnzz.com/v1/login.php?siteid=1255472006" target="_blank"><img src="你想要的图片超链接地址"></a><script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1255472006'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s4.cnzz.com/z_stat.php%3Fid%3D1255472006' type='text/javascript'%3E%3C/script%3E"));document.getElementById("cnzz_stat_icon_1255472006").style.display = "none";</script>
版权属于:泽泽社长
本文链接:https://blog.zezeshe.com/archives/clever-custom-webmaster-statistics-icon.html
本站未注明转载的文章均为原创,并采用
CC BY-NC-SA 4.0 授权协议,转载请注明来源,谢谢!


