因为从8月8日到13日博客一直在被ddos攻击,没法折腾博客,抓心挠肝,于是乎想起来了 xlog,昨天就研究搭建了下,然后就尝试把我博客这个拉姆雷姆动图也给其加上。
给 xLog 加上雷姆拉姆
因为 xLog 目前只能自定义 css,没法插入自定义 div 块,所以在现有的元素上追加css来实现,于是乎在作者的提醒下找到了.xlog-page,只要给他加 css 就好了。
/*高分辨率下加载图片素材*/
@media (min-width: 1280px){
.xlog-page::before, .xlog-page::after {
position: fixed;
top: 0;
bottom: 0;
content: ' ';
background-repeat: no-repeat;
background-size: 250px;
background-image: url(https://xlog.app/cdn-cgi/image/width=1080,quality=75,format=auto,onerror=redirect/https://ipfs.xlog.app/ipfs/bafybeieoif32ybcbt22enk4ikytzvu4oxudlc27egg3j3t5mqgg2f6cs5i) !important;
width: 125px;
background-position: -125px bottom;
}
.xlog-page::after {
background-position: 0 bottom;
right: 0;
}
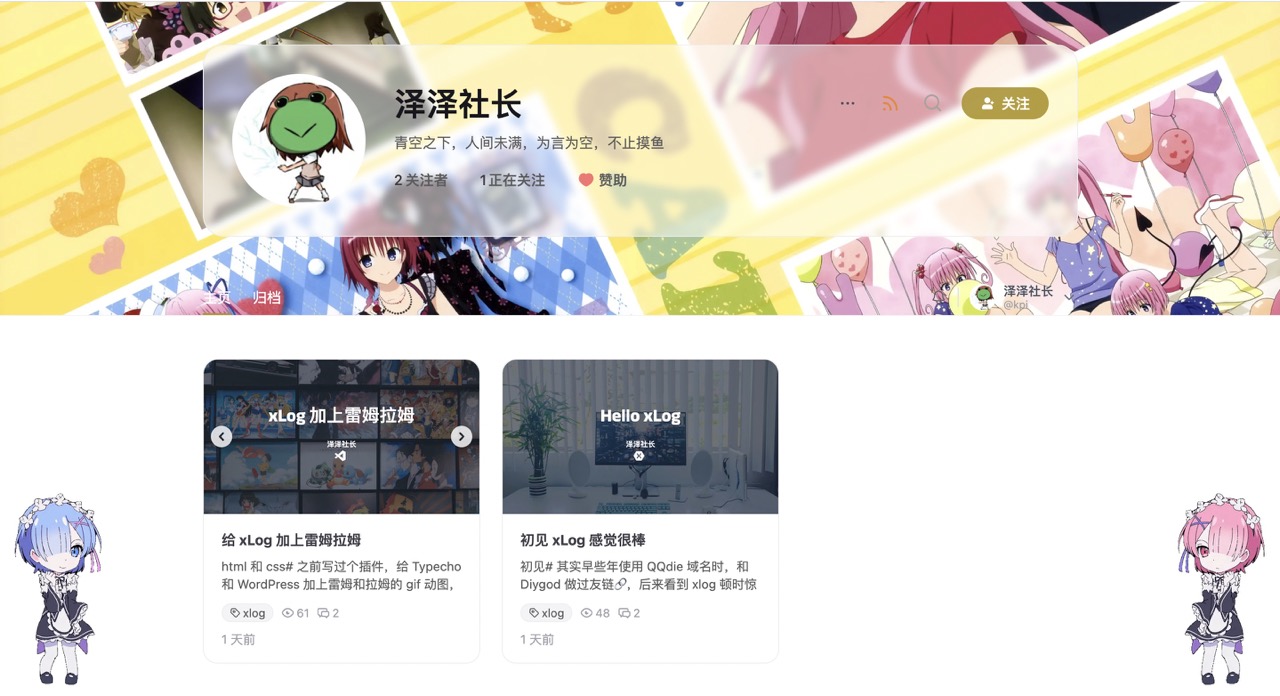
}效果图

版权属于:泽泽社长
本文链接:https://blog.zezeshe.com/archives/xlog-ram-rem.html
本站未注明转载的文章均为原创,并采用
CC BY-NC-SA 4.0 授权协议,转载请注明来源,谢谢!



建议下次再被攻击的时候可以临时套个CF,起码还能访问...
就很强,我也去开通了一个xlog博客,就是没有发布文章,哈哈。
不是很懂区块链web3啥的,瞎搞,写写博客也够用了