众所周知,大部分视频网站,个人投稿的视频下方的分享功能,都支持嵌入代码的分享方式,也就是iframe,当然B站也不例外。
iframe能够很方便的将视频嵌入到论坛以及各种网站中,方便其他网站引用其视频直接播放,另一方面视频网站方也可以在iframe的播放器上插入自己视频网站的宣传信息以及网站入口,来实现引流,至此达到了使用者和视频网站方双赢局面。
B站iframe播放器
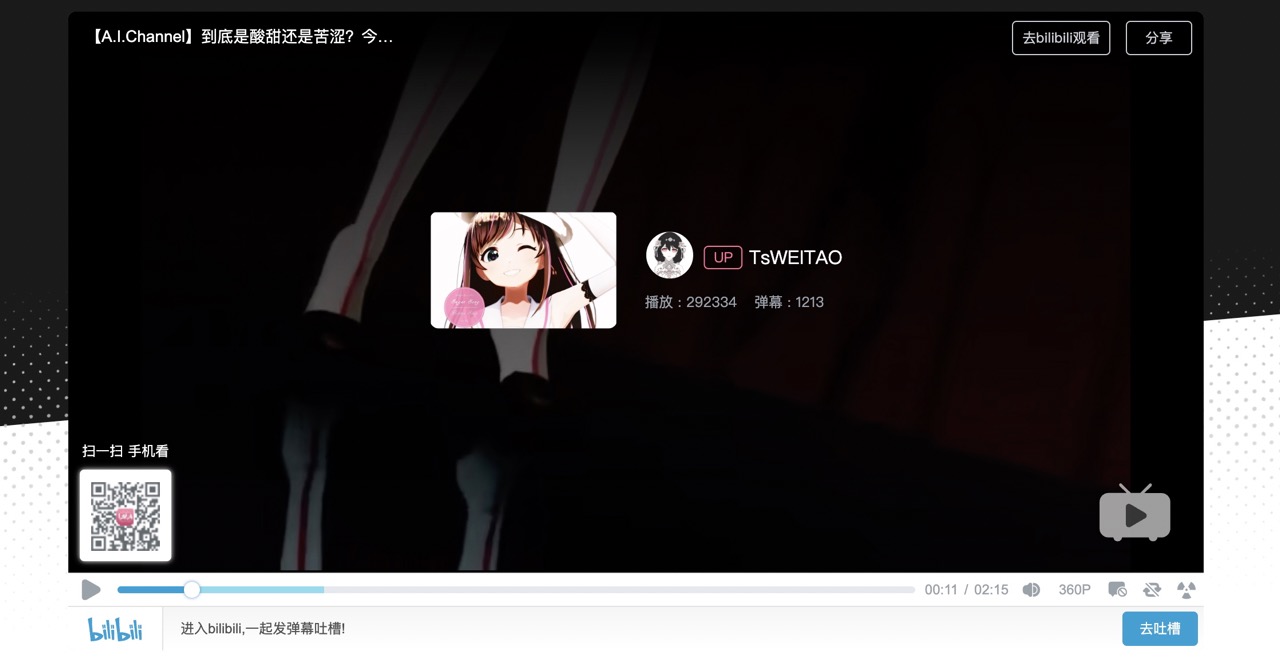
B站pc端上分享功能上的iframe代码效果如下图:

大体上感觉也没有毛病,但是如果告诉你,暂停时(如上图),除了点击上方视频标题和去哔哩哔哩观看会跳转到B站外,点击画面中间的视频以及作者信息也会跳转,点击左下角的二维码也会跳转,甚至切换分辨率也会跳转,虽然无可厚非但是不是觉得宣传元素过多了?
但其实这些还是能忍受的,主要是还有2个缺点,1是浏览器隐身模式下无法播放,2是此播放器在较窄的网页下会自动变为移动端的iframe播放器,这种自动变的是只有播放暂停功能,其余啥功能都没有,甚至没有进度条,但是用手机访问的话触发的触发的移动端的iframe播放器就很正常甚至很清爽。
考虑到以上种种,我就在想要不直接用移动端iframe播放器这样就不用忍受智障般的pc端B站iframe播放器了。
使用B站移动端iframe播放器
经过简单的研究发现其实很好实现,替换下iframe代码里面的地址就好,如:
<iframe src="//player.bilibili.com/player.html?aid=10335022&bvid=BV1nx411m7bV&cid=17072810&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>变成成
<iframe src="//www.bilibili.com/blackboard/html5mobileplayer.html?aid=10335022&bvid=BV1nx411m7bV&cid=17072810&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>就是//player.bilibili.com/player.html换成了//www.bilibili.com/blackboard/html5mobileplayer.html
效果展示
怎么样是不是清爽的过分哈,不过分辨率还是没救,不过已经很好啦要啥自行车!
常用参数
是否自动播放(默认否):autoplay
默认弹幕开关(默认开启):danmaku
是否默认静音(默认否):muted
一键静音按钮是否显示(默认不显示):hasMuteButton
视频封面下方是都显示播放量弹幕量等信息(默认显示):hideCoverInfo
是否隐藏弹幕按钮(默认不隐藏):hideDanmakuButton
是否隐藏全屏按钮(默认显示):noFullScreenButton
是否开始记忆播放(默认开启):fjw
默认开始时间(单位秒,默认0):t
是否显示高清(默认否):highQuality(无用的,因为除了参数外它还判断了网址是否来自bilibili)



请问下www.bilibili.com/blackboard/html5mobileplayer.html 这个地址在哪里获取呢?
完了,人家不让用了,直接非常抱歉了哈哈哈哈
确实很好用,拿去用用了,虽然只是B站想弥补财报亏损的其中一个途径,但B站的新播放器对于用户体验来说太nt了。
pc端iframe最近抽风看到了好多个视频播放出错的,还好移动端这个稳
pc端搜来搜去都是爬虫来回抄,没有有效信息
早上用手机试了一下,就发现了站长这篇
很有用,感谢!
使用了之后有两个问题,请教有没有解:
1,设置autoplay之后,自动播放时是静音状态,设置muted=1/0也不起作用;能否设置自动播放时有声音?
2,设置t跳转后,会出现一个”记忆你上次看到的xxxx位置 跳转“或”以为你定位至xxxx位置 从头播放“的提示条,一直存在,点击也无反应;请问怎样才能禁用
1是浏览器定的规定,避免自动播放视频吓到人的,比如有人心脏不好,而视频又是纯吓人的,2是b站的问题没有好办法,有些参数能不用就不用,不用就不会触发这种小问题
后面这效果不错,直接带走,下次用得上
唯一遗憾是清晰度哈,360p太糊了
如果在站外都能看的很爽了,那 B 站干什么吃的
所以有点佩服YouTube,虽然他的模式肯定复刻不了
界面确实清爽了很多,不过分辨率好像更低了,先换部分看看。
都是360P好像,没啥区别
这个要比默认的样式好看很多!我之前就因为B站的嵌入代码在 WordPress 站显示很丑,就没考虑把视频传到B站了,转而传到西瓜视频,效果会比B站好很多;不过目前我遇到的一个问题是西瓜视频的嵌入代码默认在移动端不会自适应屏幕宽度,也不知道要怎么调哈哈
https://www.lanka.cn/4682_4682.html 可以看看这个
西瓜的确实有点问题,我这限制比例了,但手机端看不到全屏按钮哈哈
这个属实不错!
主要是pc版本太烂了,好像很久没维护了
不错不错