灵感来源
35个月前写过一篇《Typecho使用AJAX实时获取评论头像》文章,当时只是获取ajax处理了邮箱,然后将gravatar头像地址给到头像。
昨天看了大佬的文章《写了一个很鸡肋的功能》,通过邮箱读取gravatar网站的api获取用户昵称,然后自动填入到评论区昵称上,觉得灵感很棒,本来想抄下的,后来一想gravatar有墙啊,那就有点难受了。
实现
于是经过几秒钟的思考,觉得直接读取历史评论里面的信息不就好了嘛,只要填过一次,下次评论时只要写下邮箱,别的信息就自动获取到了。
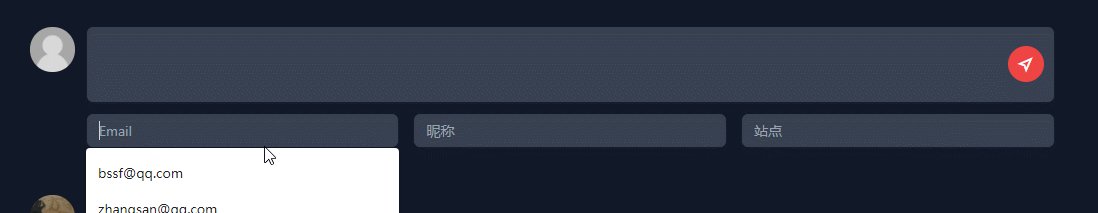
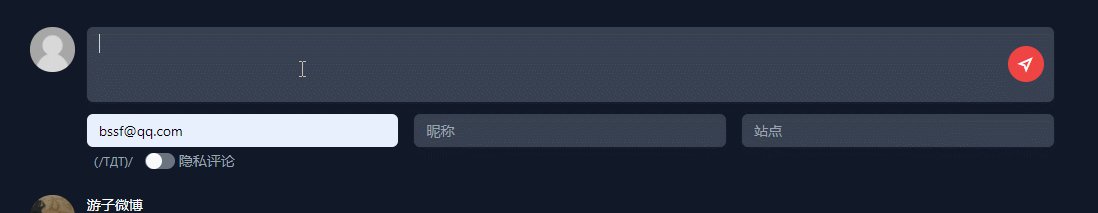
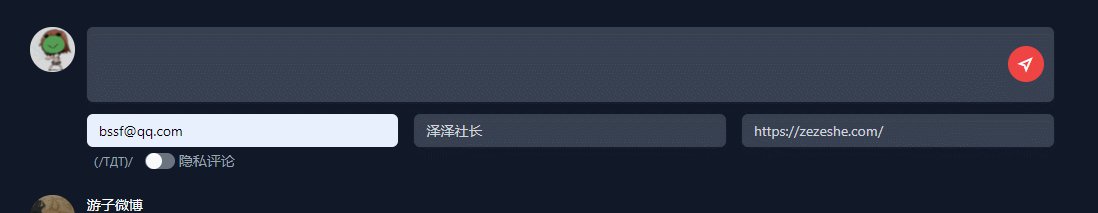
流程:用户填写邮箱地址,然后ajax请求api,api这里返回三个数据(头像地址,昵称,网站地址),然后将返回的信息自动填入。
重点就是api返回的三个数组的实现,头像地址比较简单,就是将邮箱用md5加密下,然后拼上地址就行了。
//差不多就是这种感觉
$avatar = 'https://secure.gravatar.com/avatar/'.md5($email).'?d=mm';然后就是昵称和网站地址的查询了,通过邮箱使用sql查询评论列表,然后抽取最新一条的信息,从中找到昵称和网站地址就好了
//差不多就是这样
$db = Typecho_Db::get();
$info=$db->fetchRow($db->select('author','url')->from('table.comments')
->where('table.comments.mail = ?', $email)
->order('table.comments.created', Typecho_Db::SORT_DESC));最后处理下特殊情况就行了,比如处理查询不到的情况(差不多就给空值)、处理用户已经填好昵称的情况(填过昵称的就不给他自动填写)等等。
效果

后语
这次只是分享下思路,因为我是在自己模板上直接弄的,有很多代码和教程没啥关系不方便大段大段的往文章里粘贴,所以只是分享下思路,会代码的应该都会写哈,其实很多时候需要的是灵感,而不是技术哈!这玩意不难,不过要不是看到那篇文章,估计就不会有这个东西了!
版权属于:泽泽社长
本文链接:https://blog.zezeshe.com/archives/typecho-uses-ajax-info.html
本站未注明转载的文章均为原创,并采用
CC BY-NC-SA 4.0 授权协议,转载请注明来源,谢谢!



不会搞
不是很有用的功能啦
方便访客了 我不填网址其中一个原因就是麻烦
学习一下
看我反手一个大大的赞!我说怎么自动出来了呢。你这不去寡头公司当产品经理真是可惜了(世界人民少了很多奇妙的享受)
我也是看到别人的灵感才来了个变种
没有脑洞了
我就是《鸡肋》的作者。
并不鸡肋,懒人福音,充满人文关怀
昨天在林兄看到过类似的文章介绍这个功能,还是很不错的。
不小心想法撞车了哈哈哈,太巧了ヾ(≧∇≦*)ゝ
https://fongsoul.com/1!3!7!8!0!0!0!0!!!!07!-22!28!02 可能是这篇文章 哈哈。
对对就是这个,因为我在公司摸鱼都是用隐身模式,所以一回头就找不到访问记录了
还有这篇 哈哈 https://www.linyufan.com/content/14/303-1.html
你看看哈
这个没看,刚刚看了下好像灵感撞车哈 巧了
巧了
都是 看了 fongsoul 的文章触发了灵感 哈哈。