为Typecho的子分类设置二级菜单
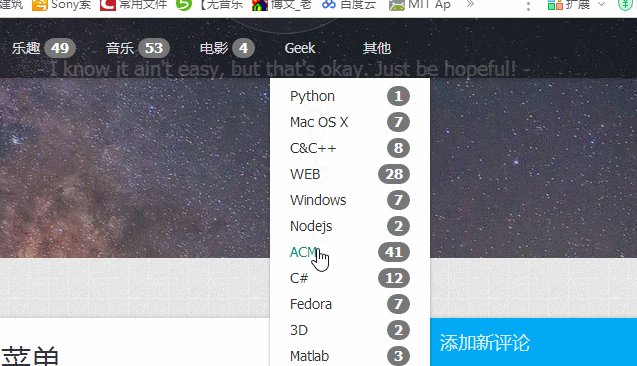
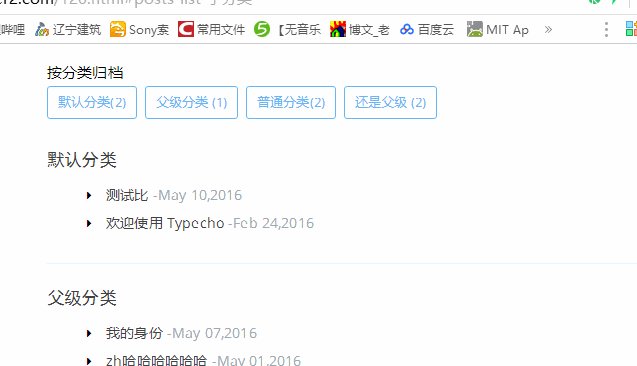
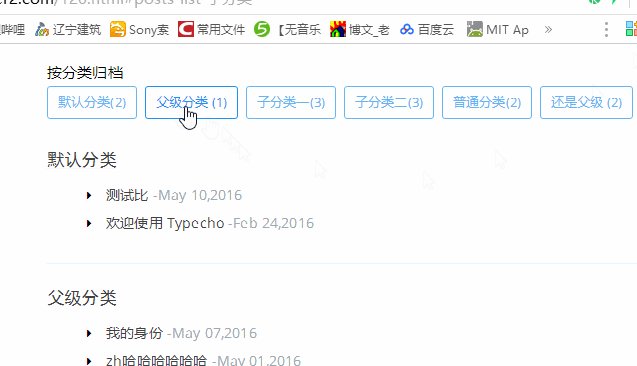
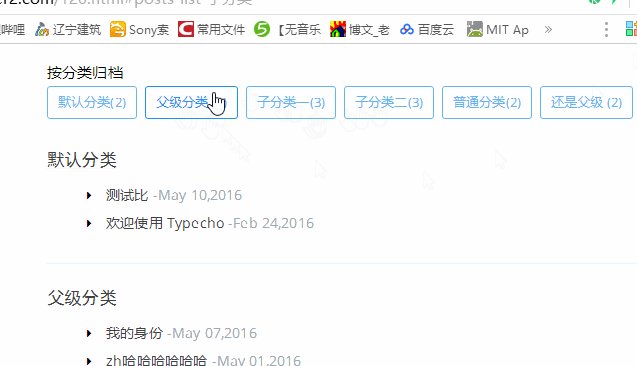
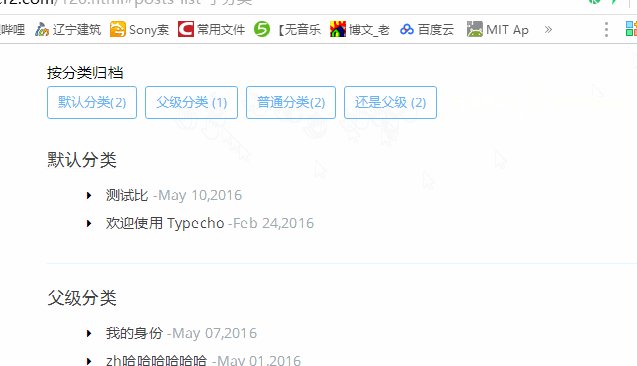
就是普通的分类,正常输出;有子分类的父级分类,输出后点击它会展开二级菜单里面有这个父级旗下的子分类。类似下面的两个GIF图片效果。

实现代码类似如下
<?php $this->widget('Widget_Metas_Category_List')->to($categorys); ?>
<?php while($categorys->next()): ?>
<?php if ($categorys->levels === 0): ?>
<?php $children = $categorys->getAllChildren($categorys->mid); ?>
<?php if (empty($children)) { ?>
<li <?php if($this->is('category', $categorys->slug)): ?> class="active"<?php endif; ?>>
<a href="<?php $categorys->permalink(); ?>" title="<?php $categorys->name(); ?>"><?php $categorys->name(); ?>
<span class="badge"><?php $categorys->count(); ?></span></a>
</li>
<?php } else { ?>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" data-target="#"><?php $categorys->name(); ?> <b class="caret"></b></a>
<ul class="dropdown-menu">
<?php foreach ($children as $mid) { ?>
<?php $child = $categorys->getCategory($mid); ?>
<li <?php if($this->is('category', $mid)): ?> class="active"<?php endif; ?>>
<a href="<?php echo $child['permalink'] ?>" title="<?php echo $child['name']; ?>"><?php echo $child['name']; ?>
<span class="badge" style="float:right;"><?php echo $child['count']; ?></span></a>
</li>
<?php } ?>
</ul></li>
<?php } ?><?php endif; ?><?php endwhile; ?>代码参考:http://www.haipz.com/blog/i/6497
版权属于:泽泽社长
本文链接:https://blog.zezeshe.com/archives/typecho-two-menu.html
本站未注明转载的文章均为原创,并采用
CC BY-NC-SA 4.0 授权协议,转载请注明来源,谢谢!



这个方面有三级分类的时候,调用三级分类与二级分类在同一层级啦?请问怎么解决
一般二级就够个人博客站用了,三级的没研究过
请问这个要添加到哪里
你想在什么位置显示这个就将代码放到模板的什么位置,样式啥的需要自行美化
能不能输出当前栏目下的子栏目呢?要单独的。还有子栏目不能设置为/news/china/这样吗?目前默认的子栏目直接就是/china/
当前分类下的子分类用上文的代码即可实现,网址那个我就不知道啦╮( ̄▽ ̄)╭
顶这个略屌(`・ω・´)
这个功能早就想实现了,最近才想起来(;¬_¬)