
之前我写的soso搜索增强插件其实已经能够根据分类进行搜索内容了,不过需要模板上进行配合,比如我们搜索分类id为2620下关于typecho的文章,需要传递分类id的参数给cat,让插件获取,比如这个链接https://zezeshe.com/search/typecho/?cat=2620,插件会获取到2620,然后根据它来按分类搜索文章内容。
那么问题来了,模板搜索表单怎么传递cat参数
typecho默认的搜索结构直接加个input进行传递,如下:
<form method="post" action="<?php $this->options->siteUrl(); ?>" role="search">
<input type="hidden" name="cat" value="2620">
<input type="text" name="s" placeholder="Search...">
<button type="submit">Search</button>
</form>经过测试并没有用,因为在处理搜索的过程中,typecho的默认只接受name="s"传递的内容。
我的解决方案就是跳过typecho默认的搜索处理函数,然后自己写。
1,跳过默认搜索处理
把上述代码中的name="s"改成name="ss",跳过typecho默认的搜索处理函数。代码如:
<form method="post" action="<?php $this->options->siteUrl(); ?>" role="search">
<input type="hidden" name="cat" value="2620">
<input type="text" name="ss" placeholder="Search...">
<button type="submit">Search</button>
</form>2,自己写搜索处理函数
typecho1.1版本在functions.php模板文件里加入
function themeInit($archive)
{
if($archive->request->isPost() && isset($archive->request->ss)){
so($archive);//判断为post请求,并且有参数ss,启用so函数
}}
function so($obj){
$url=$obj->options->index;
if (Helper::options()->rewrite==0){$url=Helper::options()->rootUrl.'/index.php/';}
/** 处理搜索结果跳转 */
if (isset($obj->request->ss)) {
$filterKeywords = $obj->request->filter('search')->ss;//获取搜索词
$cat = $obj->request->filter('search')->cat;//获取分类id
/** 跳转到搜索页 */
if (NULL != $filterKeywords) {
$obj->response->redirect(Typecho_Router::url('search',
array('keywords' => urlencode($filterKeywords)),$url)."?cat=".$cat);//设置跳转地址
}
}
}typecho1.2版本在functions.php模板文件里加入
function themeInit($archive)
{
if($archive->request->isPost() && isset($archive->request->get('ss'))){
so($archive,$archive->request->get('ss'));//判断为post请求,并且有参数ss,启用so函数
}}
function so($obj,$word){
/** 处理搜索结果跳转 */
$filterKeywords = $word;
$type='';
if($obj->request->get('cat')){$type="?cat=".$obj->request->get('cat');}
/** 跳转到搜索页*/
if (NULL != $filterKeywords) {
$obj->response->redirect(
\Typecho\Router::url('search', ['keywords' => urlencode($filterKeywords)], $obj->options->index).$type
);
}
}3,启动soso插件
去https://github.com/jrotty/soso 下载soso插件并启用插件,测试效果,有效果就可以进行下一步骤了。
4,重写翻页按钮地址
上面的操作完成后,你会发现翻页按钮的链接并不携带cat参数,也就是说一旦翻页了,这个按分类搜索就失效了。所以我们需要给翻页按钮追加参数,我最初采用的是js追加参数,后来发现可以直接重写分页按钮的链接,所以就采用php修改按钮链接的方式追加参数了。
在搜索结果的模板文件中增加以下代码即可:
<?php
global $can;//定义全局变量,方便下面获取
$cat=intval($this->request->cat);//获取cat
if($cat>0){$can='?cat='.$cat;}else{$can="";}
class Typecho_Widget_Helper_PageNavigator_Classic extends Typecho_Widget_Helper_PageNavigator
{
public function prev($prevWord = 'PREV')
{
//输出上一页
if ($this->_total > 0 && $this->_currentPage > 1) {
echo '<a class="prev" href="' . str_replace($this->_pageHolder, $this->_currentPage - 1, $this->_pageTemplate) . $this->_anchor . $GLOBALS['can'] . '">'
. $prevWord . '</a>';
}
}
public function next($nextWord = 'NEXT')
{
//输出下一页
if ($this->_total > 0 && $this->_currentPage < $this->_totalPage) {
echo '<a class="next" title="" href="' . str_replace($this->_pageHolder, $this->_currentPage + 1, $this->_pageTemplate) . $this->_anchor . $GLOBALS['can'] . '">'
. $nextWord . '</a>';
}
}
}
?>上述代码就是在上一页/下一页的翻页按钮后面追加cat参数,追加好了,就完美了。
【仅适用于typecho1.1,1.2版本可以在调用分页插件接口进行开发,这里就不进行赘述了】
5,完善
步骤1中的代码只是简单的传递了一个分类id,并不适合实际中使用,可以改为如下:
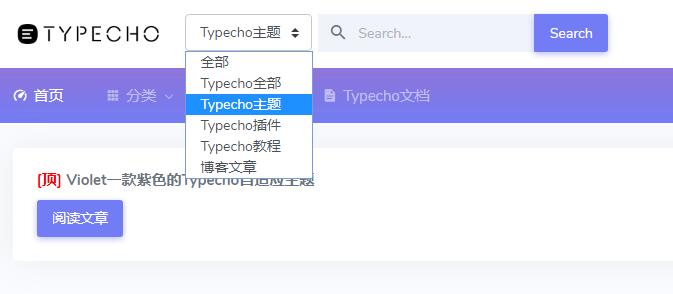
<form method="post" action="<?php $this->options->siteUrl(); ?>" role="search">
<select name="cat">
<option value="0" selected>全部</option>
<option value="2619">Typecho全部</option>
<option value="2620">Typecho主题</option>
<option value="2621">Typecho插件</option>
<option value="2626">Typecho教程</option>
<option value="2618">博客文章</option>
</select>
<input type="text" name="ss" placeholder="Search...">
<button type="submit">Search</button>
</form>使用select能够比较方便的选择分类进行搜索,根据需要select里面的内容可以使用循环输出所有分类。



这个在模板中写入函数后出现了500错误
可以买一份紫罗兰模板研究,最新版本的模板已经内置了这个功能
不太清楚问题原因,请自行摸索