既《至顶至底 (雷姆拉姆)emlog插件》,《至顶至底 (雷姆拉姆)WordPress插件》,特此发布z-blog版本的插件。
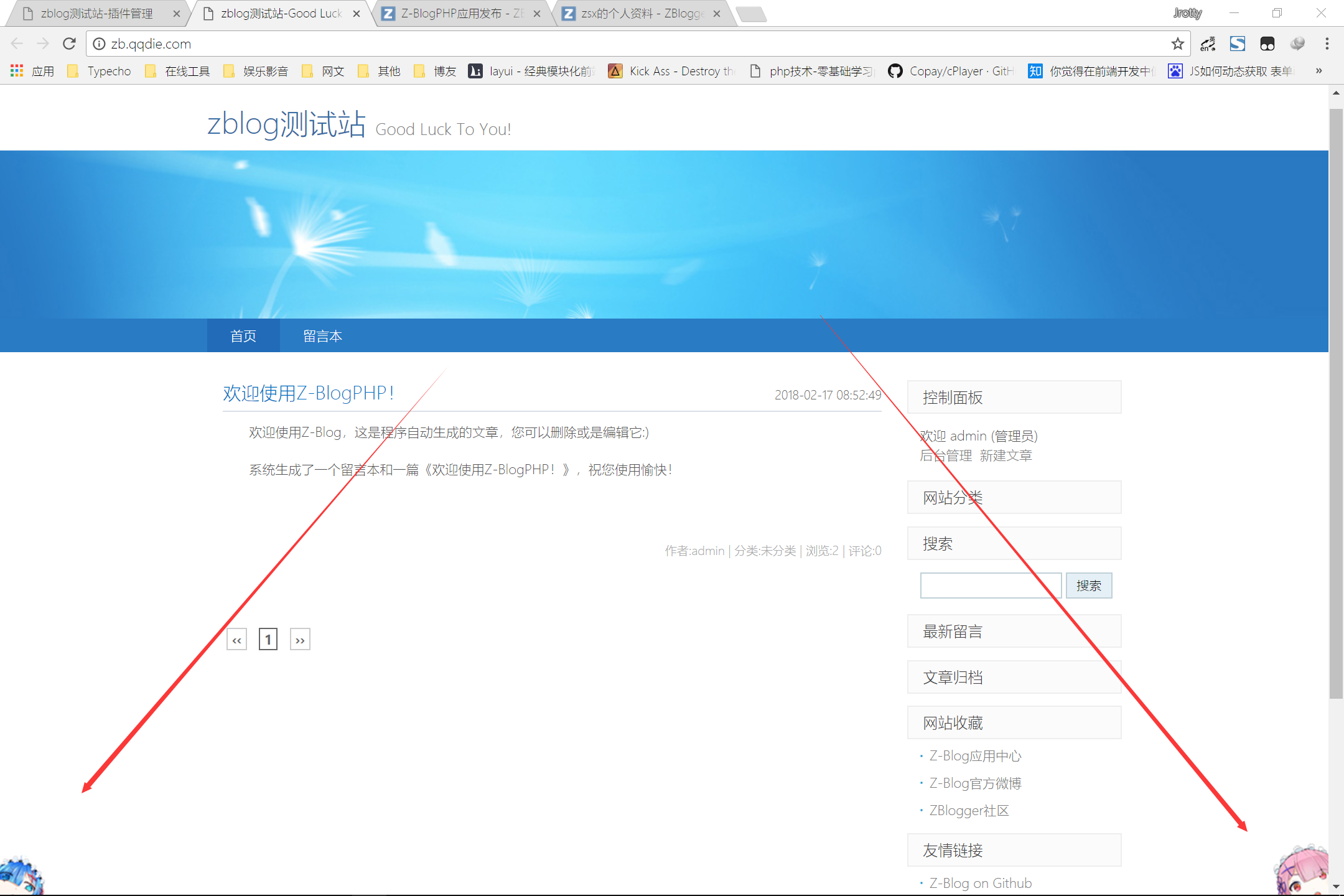
网页左右下角分别是拉姆和雷姆,点击就会触发至顶至底功能,插件需要加载jquery,因为貌似z-blog博客程序默认就加载了jquery所以插件并没有内置jquery
下载链接: https://pan.baidu.com/s/1dGkmfzN 密码: tenh
插件源码
include.php
<?php
#注册插件
RegisterPlugin("lamuleimu","ActivePlugin_lamuleimu");
function InstallPlugin_lamuleimu() {}
function UninstallPlugin_lamuleimu() {}
function ActivePlugin_lamuleimu() {
Add_Filter_Plugin('Filter_Plugin_Zbp_MakeTemplatetags', 'lamuleimu_js');
}
function lamuleimu_js(&$template) {
global $zbp;
$zbp->header .= "<link rel=\"stylesheet\" href=\"{$zbp->host}zb_users/plugin/lamuleimu/style.css\" type=\"text/css\">\r\n";
$zbp->footer .= "<div id=\"updown\">
<div class=\"sidebar_wo\" id=\"leimu\">
<img src=\"{$zbp->host}zb_users/plugin/lamuleimu/leimu_1.png\" alt=\"雷姆\" onmouseover=\"this.src='{$zbp->host}zb_users/plugin/lamuleimu/leimu_2.png'\" onmouseout=\"this.src='{$zbp->host}zb_users/plugin/lamuleimu/leimu_1.png'\" id=\"audioBtn\">
</div>
<div class=\"sidebar_wo\" id=\"lamu\">
<img src=\"{$zbp->host}zb_users/plugin/lamuleimu/lamu_1.png\" alt=\"拉姆\" onmouseover=\"this.src='{$zbp->host}zb_users/plugin/lamuleimu/lamu_2.png'\" onmouseout=\"this.src='{$zbp->host}zb_users/plugin/lamuleimu/lamu_1.png'\" id=\"audioBtn\">
</div>
<script src=\"{$zbp->host}zb_users/plugin/lamuleimu/ud.js\"></script>\r\n";
}效果图

吐槽
插件打包后居然是zba格式,应该是为了保护付费插件源码吧,感觉好腻害,其实zip压缩包也通用吧233!
版权属于:泽泽社长
本文链接:https://blog.zezeshe.com/archives/top-to-bottom-rem-ram-zblog-plugin.html
本站未注明转载的文章均为原创,并采用
CC BY-NC-SA 4.0 授权协议,转载请注明来源,谢谢!



写这么多插件有啥用?不理解。
或许这就是大佬 @(滑稽)
不,这只是大佬“叛变”了typecho罢了。(其实就是跨平台 ) @(你懂的)