
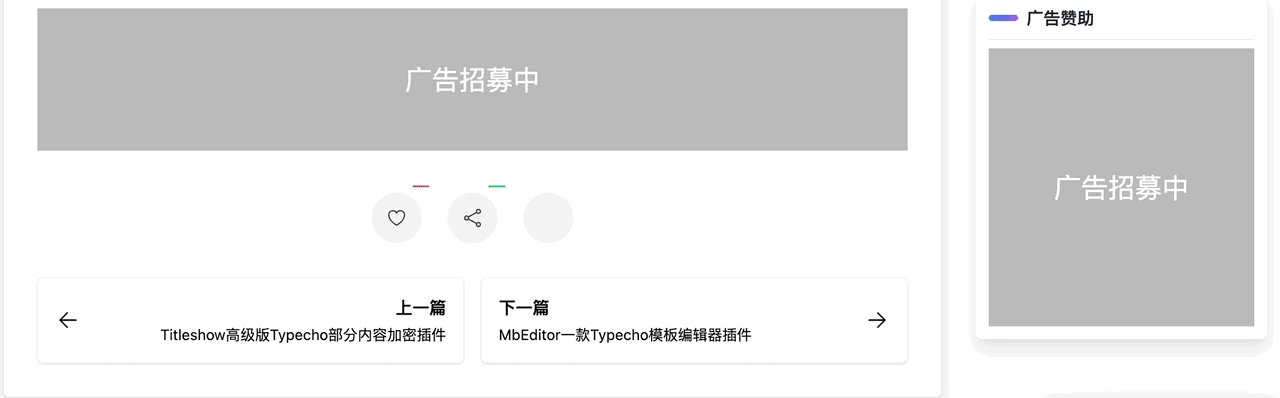
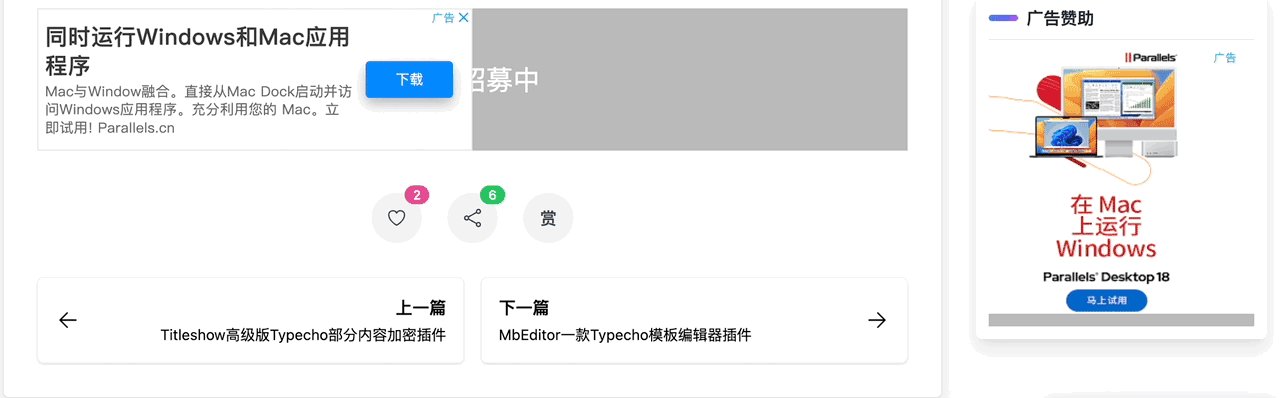
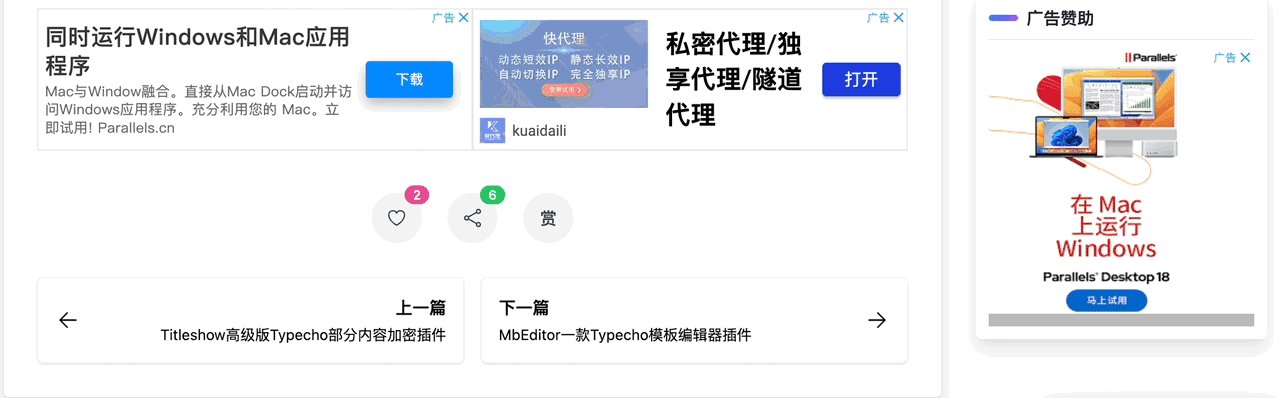
少废话,先看东西

谷歌广告部分页面有时不显示广告内容,结果广告位置就空白了,很不美观,所以就有了这个方案,就相当于给广告位加了个背景,在广告无法显示时则就会显示广告招募中的文字内容。
实现
首先将广告代码放入如下div。
<div class="zhaomu">
<!--你的广告代码-->
</div>然后加入如下css即可,其中content属性的值就是文字内容,可以将中文转码后填入避免部分浏览器不兼容问题。
.zhaomu {
min-height: 50px;
text-decoration: none;
position: relative;
}
.zhaomu:before {
background: #bababa;
content: '\5e7f\544a\62db\52df\4e2d';
display: flex;
justify-content: center;
align-items: center;
height: 100%;
color: #fff;
font-size: 1.6rem;
text-decoration: none;
position: absolute;
width: 100%;
}
版权属于:泽泽社长
本文链接:https://blog.zezeshe.com/archives/add-tu-googleads.html
本站未注明转载的文章均为原创,并采用
CC BY-NC-SA 4.0 授权协议,转载请注明来源,谢谢!



无意间看到 不错,借鉴了
你好,请问为什么我添加了之后 谷歌广告会很大 没有你的看着那么小呢
min-height: 100px;这个我改成50px了,谷歌广告代码有一些自定义属性的,你可以去谷歌那里看看改改参数好的 谢谢解答
嗯,效果很好,在过滤插件下,你这广告全部显示的 招募中。。。哈哈哈
哈哈,确实对广告屏蔽的也有作用哈
实用性很强的样式代码,我的站也做过类似的东西,方式不一样,过来学习一下。
最开始就想弄jq22网站那种,后来懒得作图,还是直接css爽哈哈哈